E-LEARNING
Retinitis Pigmentosa Interactive Learning Module
BACKGROUND
AUDIENCE: Patients with retinitis pigmentosa
SOFTWARE: Articulate Storyline, Unity, Adobe After Effects
RESEARCH COMMITTEE: Leah Lebowicz, Sam Bond, Christa Wellman
CONTENT EXPERY: Dr. Sandeep Grover
COMPLETED: May 2022
SUMMARY
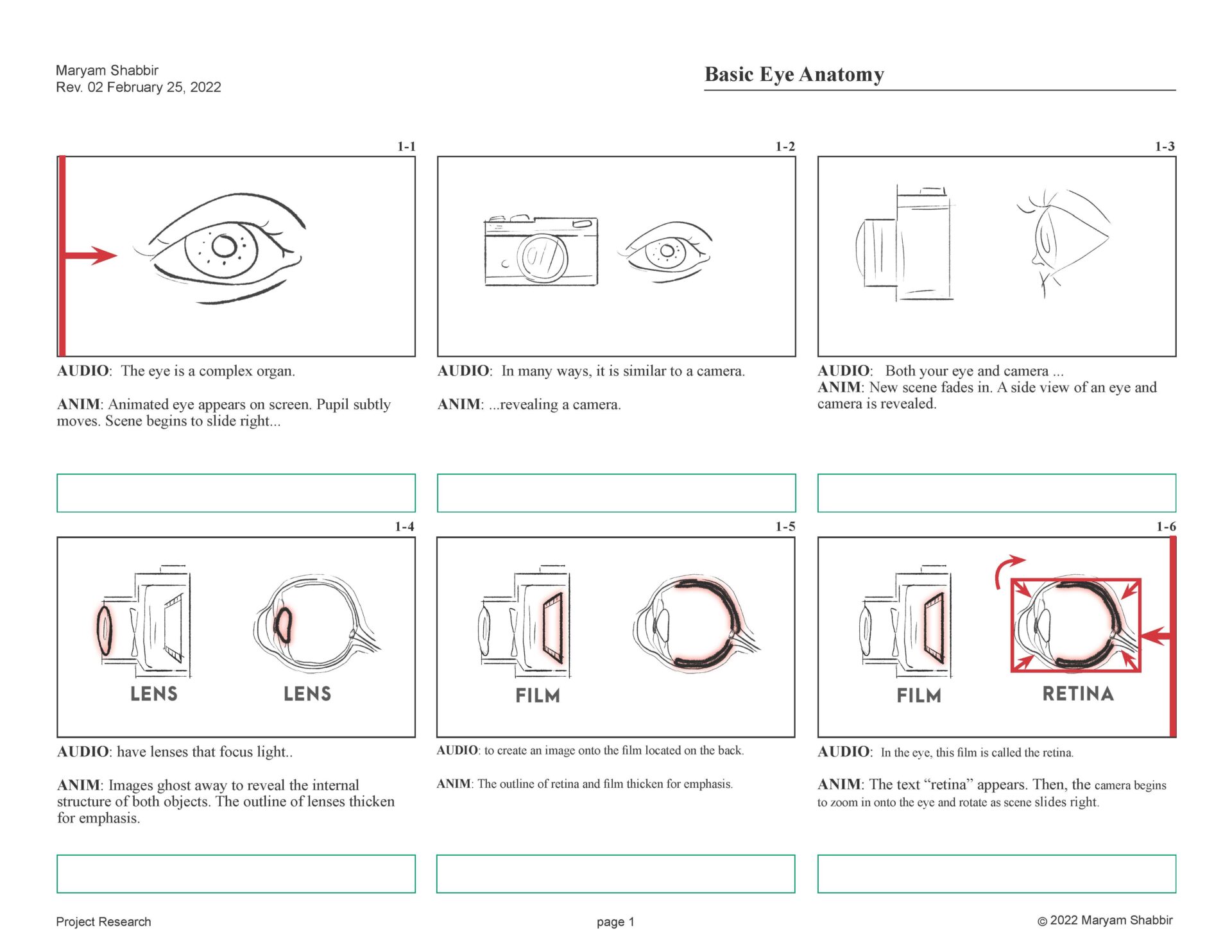
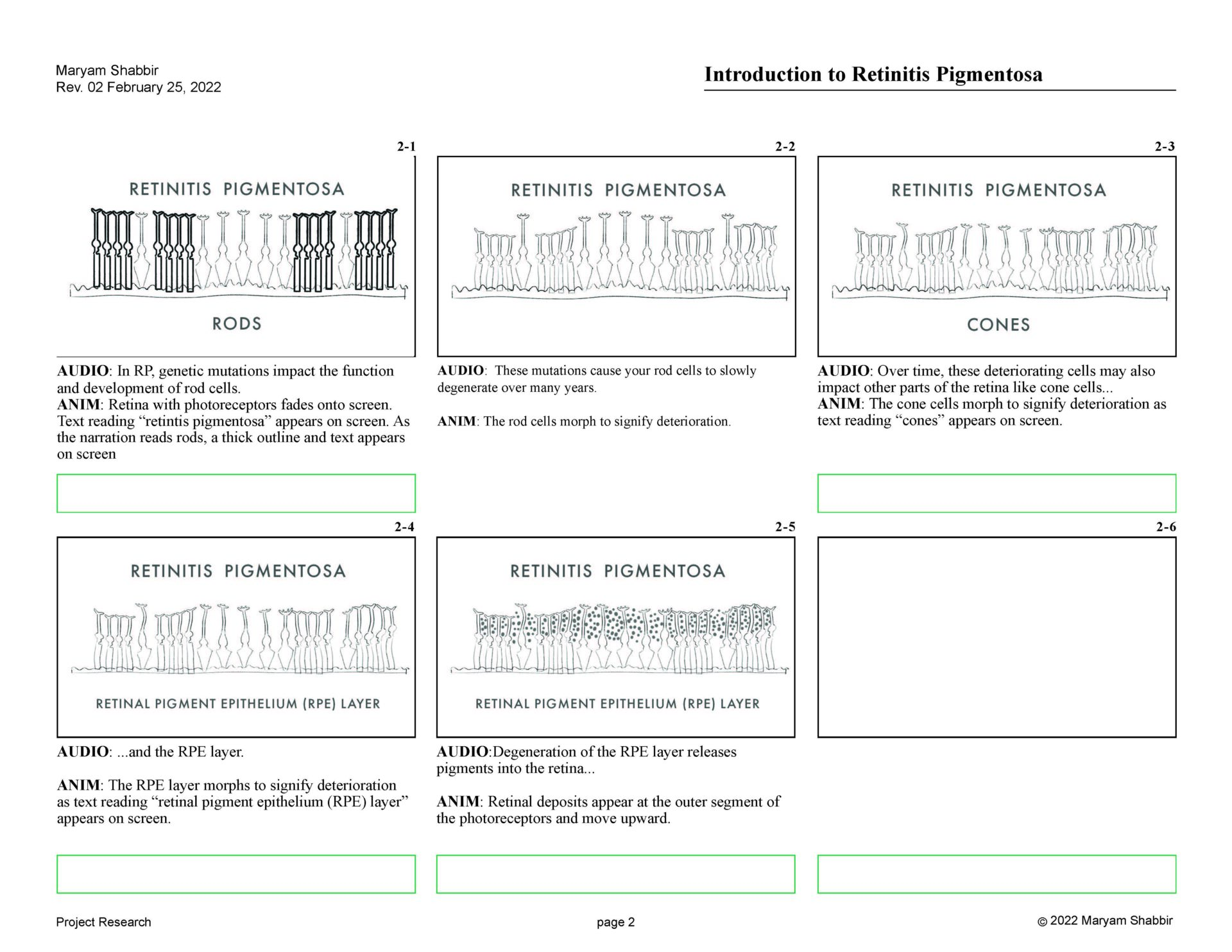
A learning module with both interactive and animated components was developed for patients with retinitis pigmentosa (RP). Short, 2D animations were created to introduce patients to basic eye anatomy and provide an overview of RP. An interactive was developed to simulate major symptoms of RP and to show how these symptoms may progress over time.
INTRODUCTION
Retinitis pigmentosa (RP) is an inherited retinal disorder (IRD) that impacts photoreceptor cells of the retina and causes progressive vision loss (Olivares-Gonzales et al., 2021). Patients diagnosed with RP experience peripheral vision loss and diminished contrast sensitivity (Olivares-Gonzales et al., 2021; Sahel at al., 2014). Vision loss impacts patient autonomy, which results in poor psychosocial adjustment and ultimately leads to disempowerment (Garip & Kamal, 2019). Physician support of patients’ knowledge acquisition is conducive to patient empowerment which results in better health outcomes (Aujoulat et al, 2007; McMullan, 2006). While animations and interactive multimedia have been linked to increased engagement and conformity to user preference, the impact of these mediums on learning outcomes are inconclusive and dependent on factors like users’ needs and learning styles (Berney & Bentrancourt, 2016; Scheiter & Gerjets, 2007; Mayer & Chandler, 2001; Hoffler & Leutner, 2007). Early focus on users’ learning goals is essential during development to ensure that the information needs of the target audience are being adequately addressed (Nielsen, 1992). While the use of digital tools has the potential to empower patients, few healthcare providers utilize such tools due to lack of clinical evidence for their success (Affinito et al., 2020). The Digital Health Strategy Process highlights the importance of physician involvement during project development to increase uptake of such tools during the consultation process (Affinito et al., 2020). In collaboration with Dr. Grover, a clinician who specializes in the treatment of IRDs, this research aimed to explore physician attitudes towards the effectiveness of an interactive animation to educate patients with RP.
What are physician attitudes regarding the use of an animated interactive to educate and empower patients with retinitis pigmentosa?
CONTENT MAPPING & SCRIPT DEVELOPMENT
Content mapping was a crucial step during the development process. I had several meetings with the content expert, Dr. Grover, to develop the content of this project. During these meeting we discussed how physicians explain RP to newly diagnosed patients. My key takeaway was that creating a tool that could supplement the pre-existing framework between patient-physician interaction would be most beneficial to both parties. Based on this premise, we decided that project content should include an introduction to basic eye anatomy as well as an overview of RP. For both topics, I decided that animations would be most suitable. I developed a script that incorporated Dr. Grover’s suggestions which included using metaphors to explain complex topics, and avoiding words like “blindness” to limit patient distress.
ACCESSIBILITY & STYLE GUIDE
Informed by the design guidelines outlined by World Wide Web Consortium, a style guide was developed. To accommodate patient’s sensitivity to screen brightness, both light and dark versions of user interface were planned. Contrast ratios between background and UI/text elements passed Web Content Accessibility Guidelines or (WCAG) standard, which required a minimum ratio for 4.5: 1. When developing assets for animation, simple muted colors that would have sufficient contrast with a dark outline were created. As outlined by W3C, color should not be essential to meaning, so users should able to distinguish visual meaning principally through line work. Sans serif fonts were picked for both the header and body text.